Experience madison square garden from the backstage.
SUMMARY
Madison Square Garden & Coke had collaborated on launching this promotional landing page/blog site. I was tasked with designing an emmersive web/mobile experience to showcase musicians and their unique behind-the scene stories at MSG's backstage.
DATE
2015
CLIENT
Madison Square Garden
Role
UI/Visual Design
Look & feel
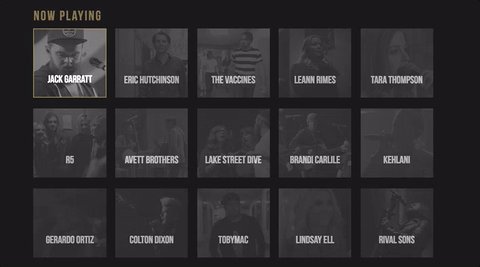
During the discovery phase, I have done some research on MSG's history. I was inspired by the historical feeling of the classic MSG architectural and interior. I had chosen to use Bebas Neue as the primary type, which I think reflected MSG's unique atomosphere. At the sametime, it's a condensed type so it would be space-efficient and optimized for web. As the list of artist grow, the lockup need to accommodate both long and short band names.
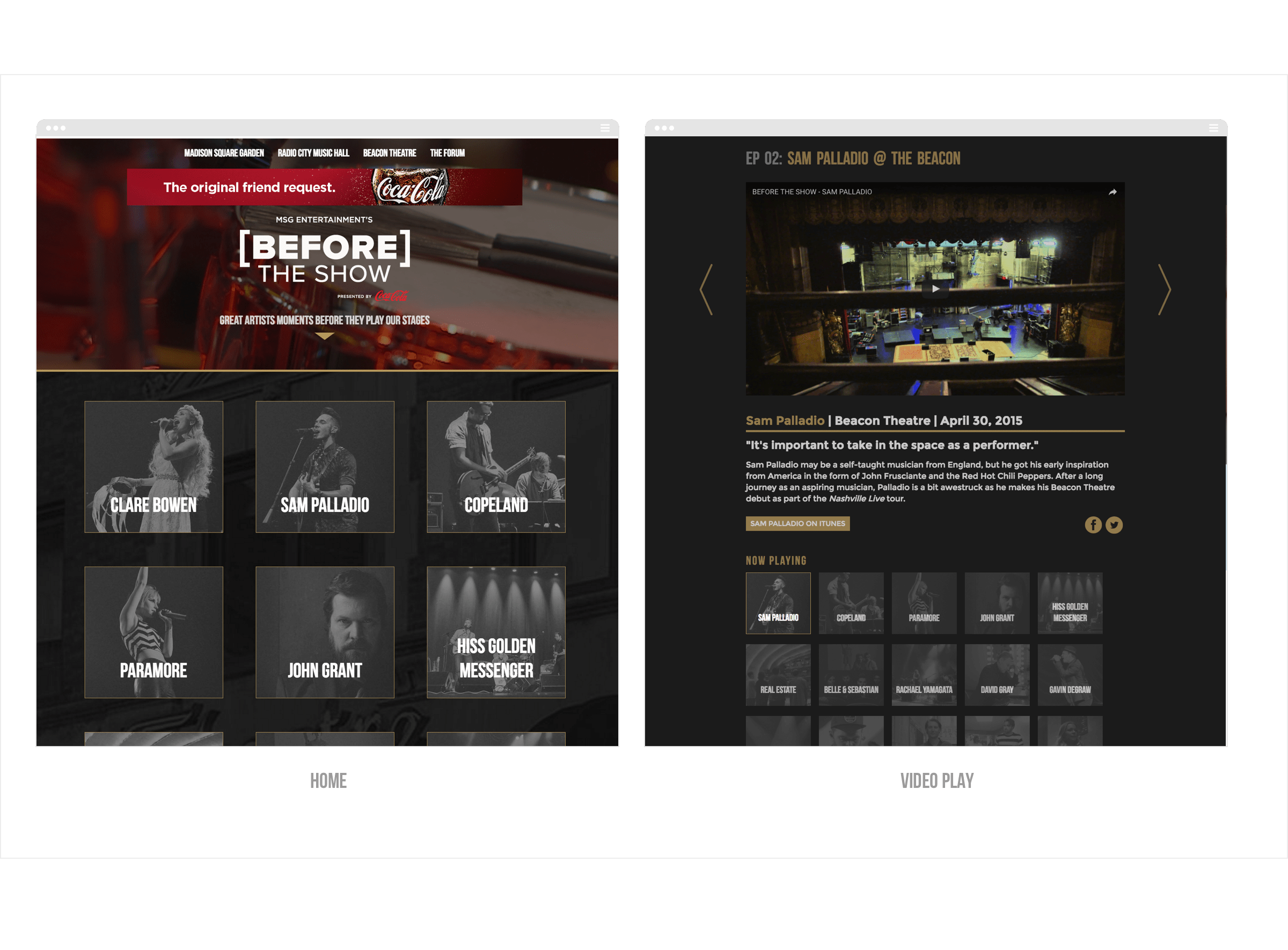
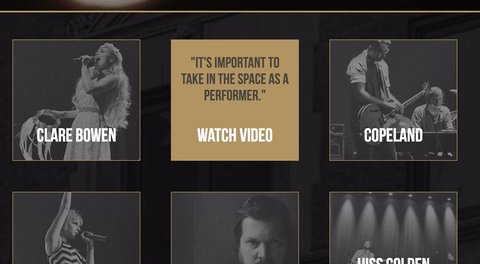
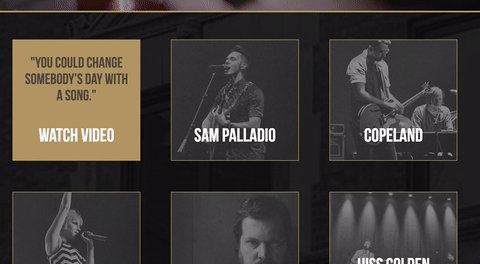
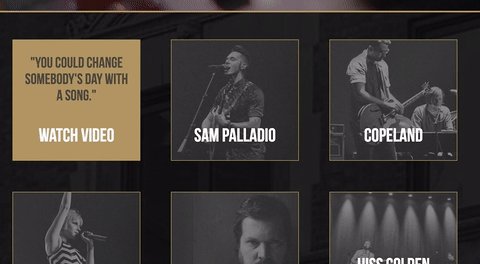
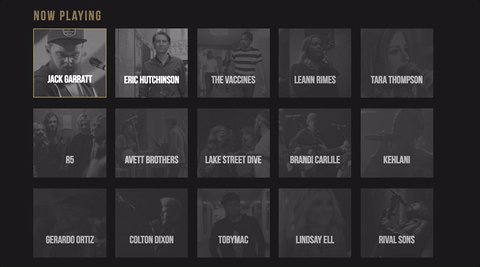
The dark look & feel accentuates the video/imagery and convey a sense of theatricality.

The Design

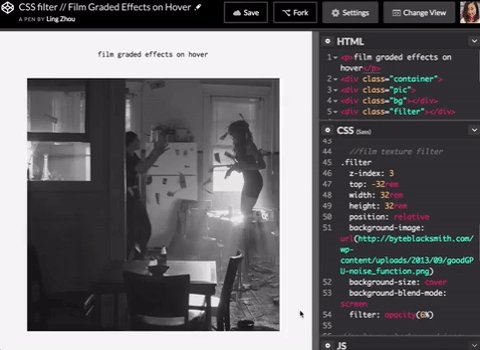
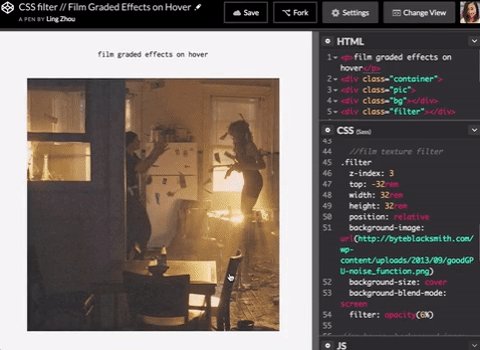
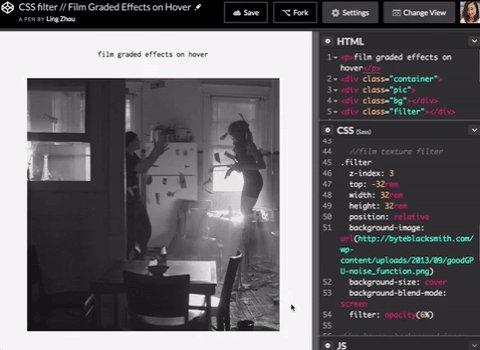
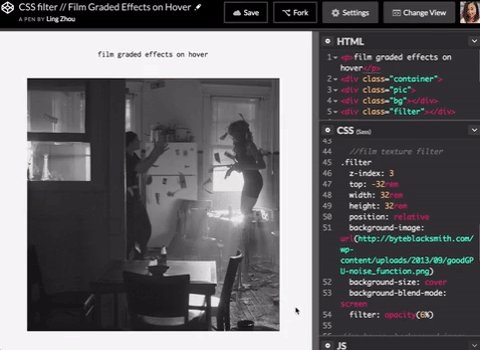
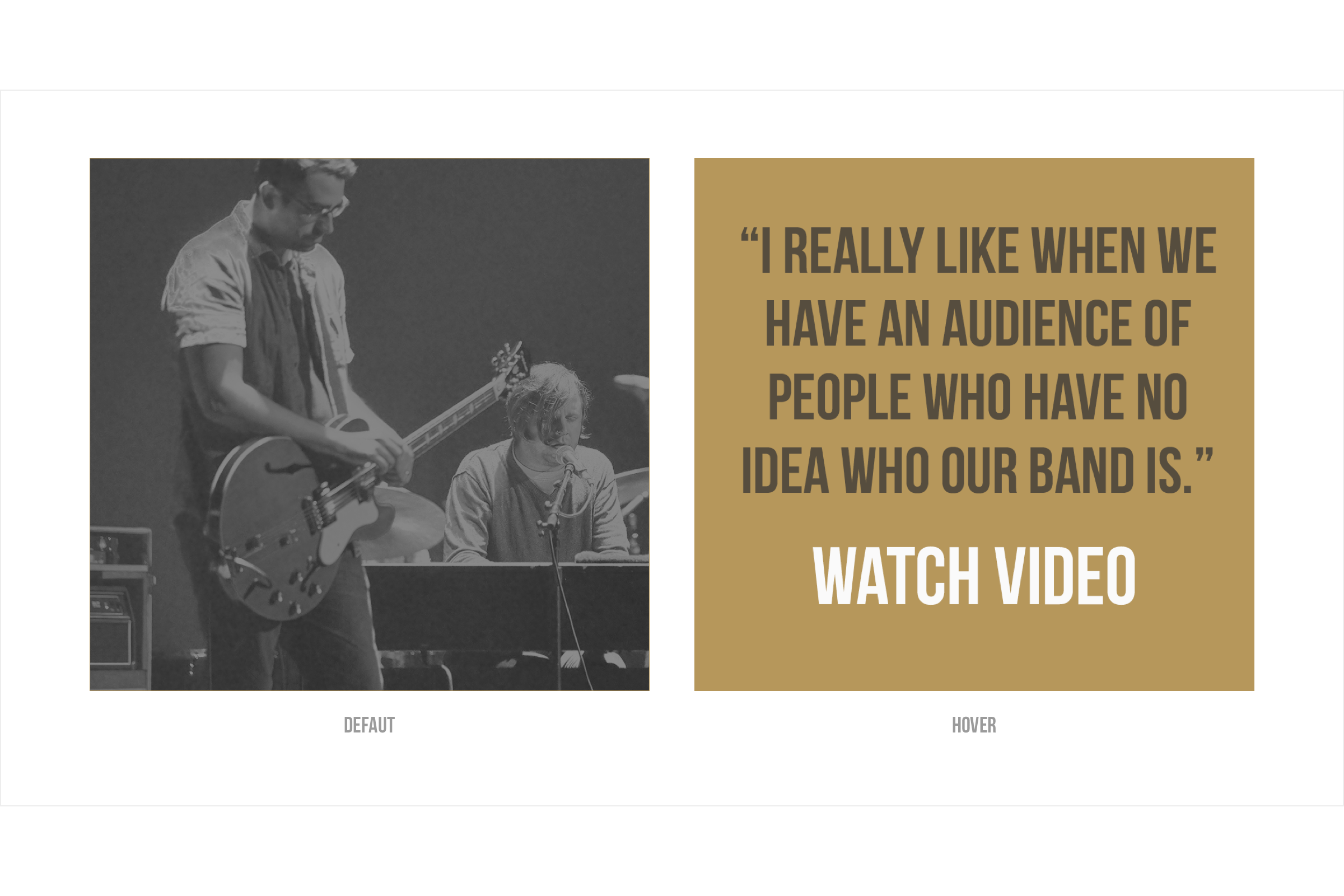
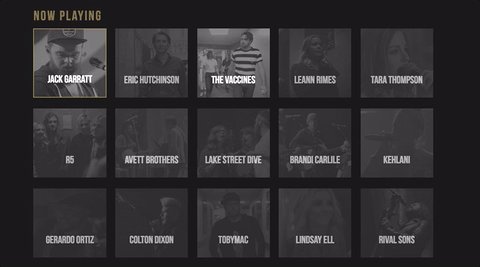
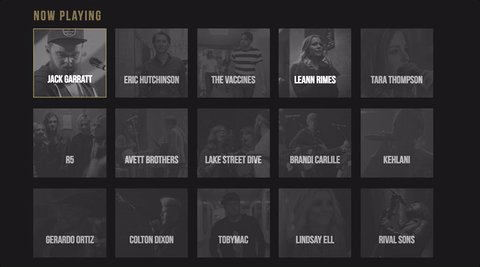
As you hover over each artist feature, a quote that represents "behind the scene".

The final result
I collaborated with MSG's internal marketing team to refine the logolockup, assembled visual assets to use on the landing page. Here's the implementation:

The details
Addtional details for the interaction.


Coded prototypes
I created images of artists in photoshop and communicated with developers on the hover interactions.